
Устанавливаем виджет группы ВКонтакте на сайт.
Содержание статьи:
1. Получаем код виджета группы ВКонтакте
2. Размещаем на сайте код виджета ВКонтакте
3. Запасной способ размещения кода виджета ВКонтакте на сайте
Здравствуйте, уважаемые читатели. В нашем курсе “Как создать сайт на WordPress” мы уже изучили огромное количество материалов, посвященных сайтостроению. Фактически дело осталось за малым. И сегодня мы разберем, как добавить виджет группы ВКонтакте на Ваш сайт.
[warning]В статье я буду периодически обращаться к предыдущим материалам данного курса. Поэтому рекомендую изучить хотя бы последние статьи:
Что такое виджеты, зачем они нужны, и как их устанавливать?
Как создать меню на сайте.
Как установить плагин на WordPress, и зачем они нужны.
Устанавливаем форму комментариев Disqus на сайт. [/warning]
Получаем код виджета группы ВКонтакте
Итак, для того чтобы разместить виджет группы на сайте, для начала Вам необходимо создать эту группу. Как это сделать, я описал в своей статье «Как правильно создать группу ВКонтакте».
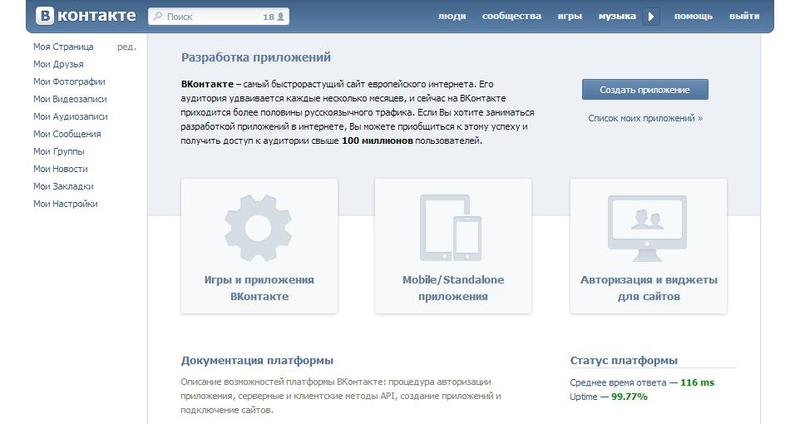
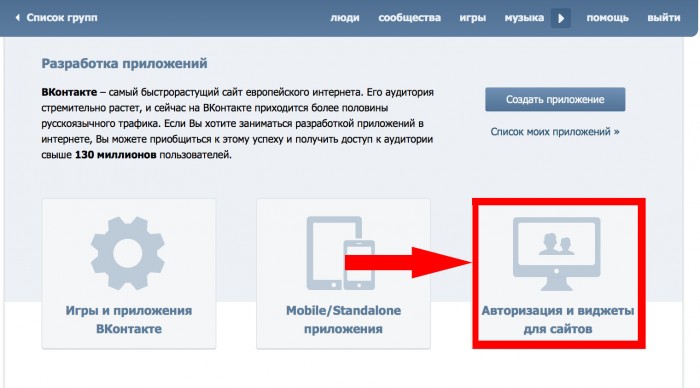
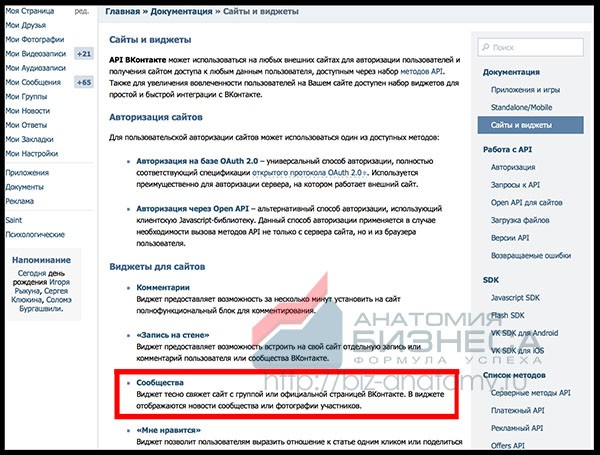
Допустим, группа у Вас уже есть. На следующем этапе нам необходимо перейти по этой ссылке, и перед нами откроется интерфейс, в котором необходимо выбрать «Авторизация и виджеты для сайтов».


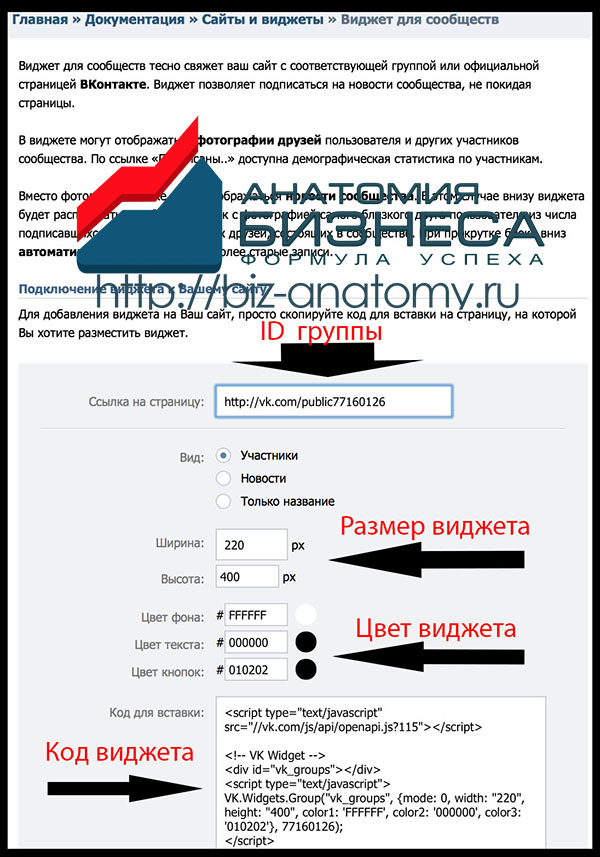
— IDгруппы, виджет для которой мы хотим создать.
— Размеры виджета. По умолчанию стоит 240х400px
— Цвет виджета. Большая часть вебмастеров используют стандартные цвета ВКонтакте. В моем случае, т.к. сайт BIZ-NOVOSTROYвыполнен в темной цветовой гамме, эти цвета не подходят. Я заменил стандартный цвет на черный. В нижней части экрана мы получили код нашего виджета:

Размещаем на сайте код виджета ВКонтакте
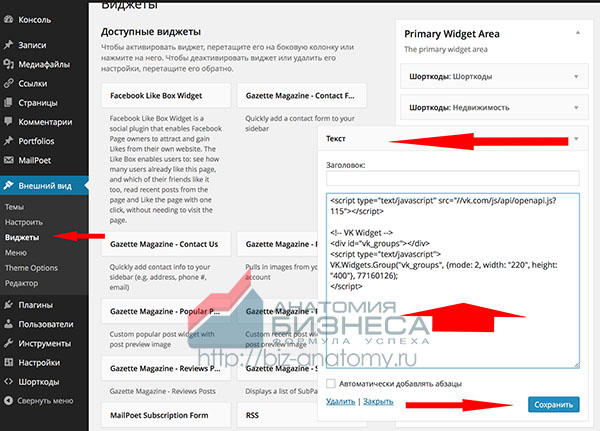
В размещении виджета группы на сайте нет ничего сложного. Для того чтобы это осуществить, нам необходимо произвести следующие действия. Зайти в административную панель вашего сайта, перейти во «Внешний вид»>>> «Виджеты». Далее перетаскиваем виджет «Текст» (html-код в свободной форме) в необходимую нам зону (в моем случае это главная страница) и нажимаем «Сохранить».

Запасной способ размещения виджета группы ВКонтакте
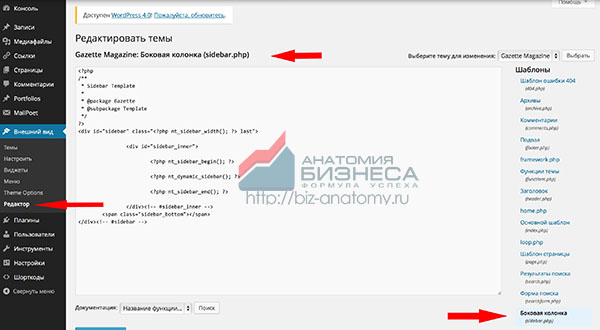
В случае если в Вашей теме WordPress не предусмотрен вариант размещения в виджетах свободного html-кода, рекомендую разместить виджет через файлы самой темы. Делается это следующим образом: заходим в «Внешний вид» >>> «Редактировать», находим там файл sidebar.php (у Вас файл может называться right_sidebar.phpи т.д.).

Теперь в конце данного файла сохраняем код нашего виджета. Виджет должен появиться в правом сайдбаре.
В заключение хотел бы сказать, что виджеты имеют большое значение для развития Вашего сайта. Благодаря виджетам Вы собираете целевую аудиторию, которую в перспективе можно неплохо монетизировать.
Кроме этого, тесное взаимодействие сайта с социальными сетями отлично сказывается на его продвижении в поисковых системах. Обязательно помните, что основа любого сайта — это качественный контент. Постоянно работайте над качеством материала. Таким образом Ваш сайт постепенно станет для Ваших читателей вторым домом, что в перспективе даст Вам возможность отлично зарабатывать.
Успехов Вам в бизнесе!

Лендинг сейчас является одним из основных инструментов вебмастеров и специалистов ...

Контент — это основная составляющая каждого сайта. Это может быть ...

Рекламодатели иногда испытывают опасения при запуске рекламы в Яндексе из-за ...

Язык программирования Swift предназначен для написания игр, приложений и программ ...