
Ошибки в верстке статьи, из-за которых вы теряете читателей
Неудачное оформление искажает восприятие любой статьи, вне зависимости от сюжета и заголовка. Не спасет даже хорошо написанный и интересный материал. Ошибки в верстке создадут затруднение при чтении и оттолкнут потенциальную аудиторию.
Выравнивание по правому краю
Добиться идеальной разметки по правой стороне поля непросто. Отображение верстки веб-страниц на дисплеях разной диагонали отличается. Выравнивание абзацев по ширине создает неестественные разрывы между словами. Расставленные вручную переносы постоянно съезжают.
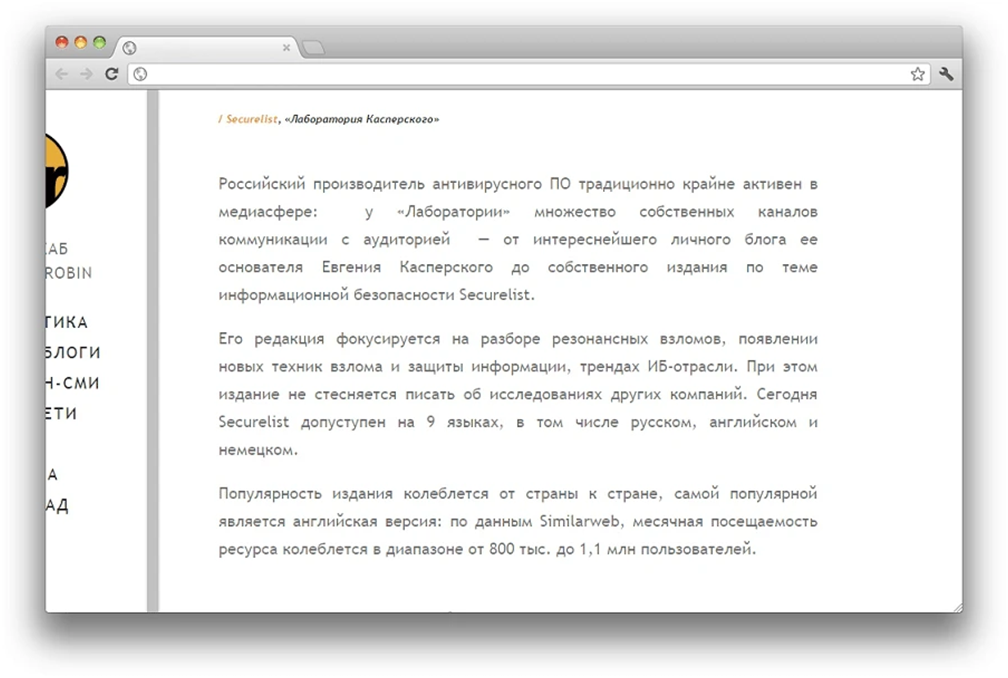
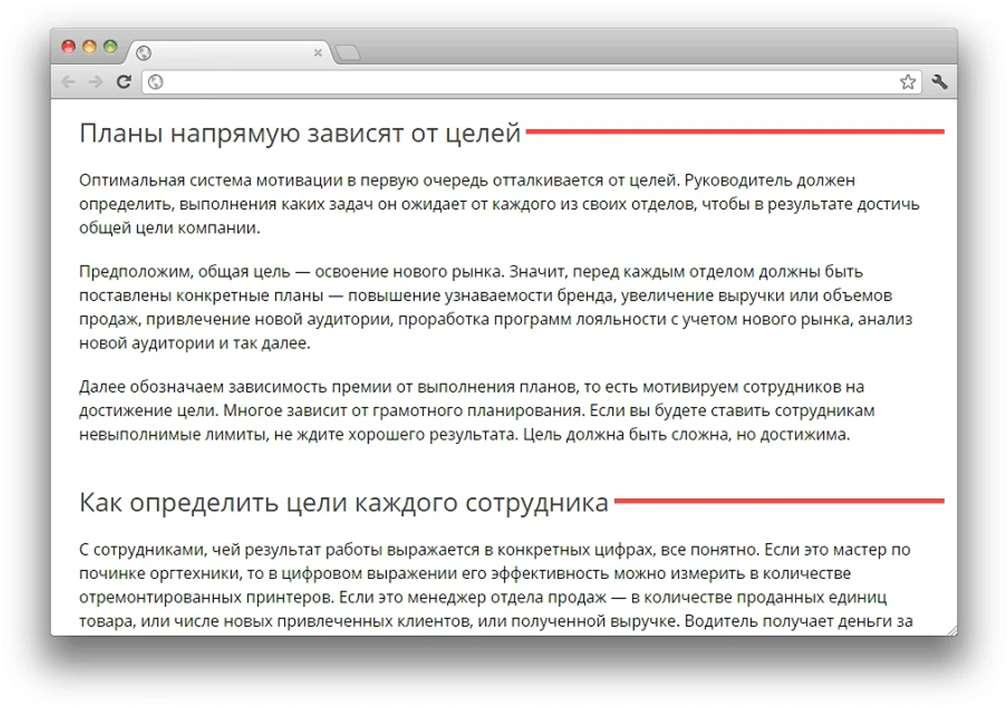
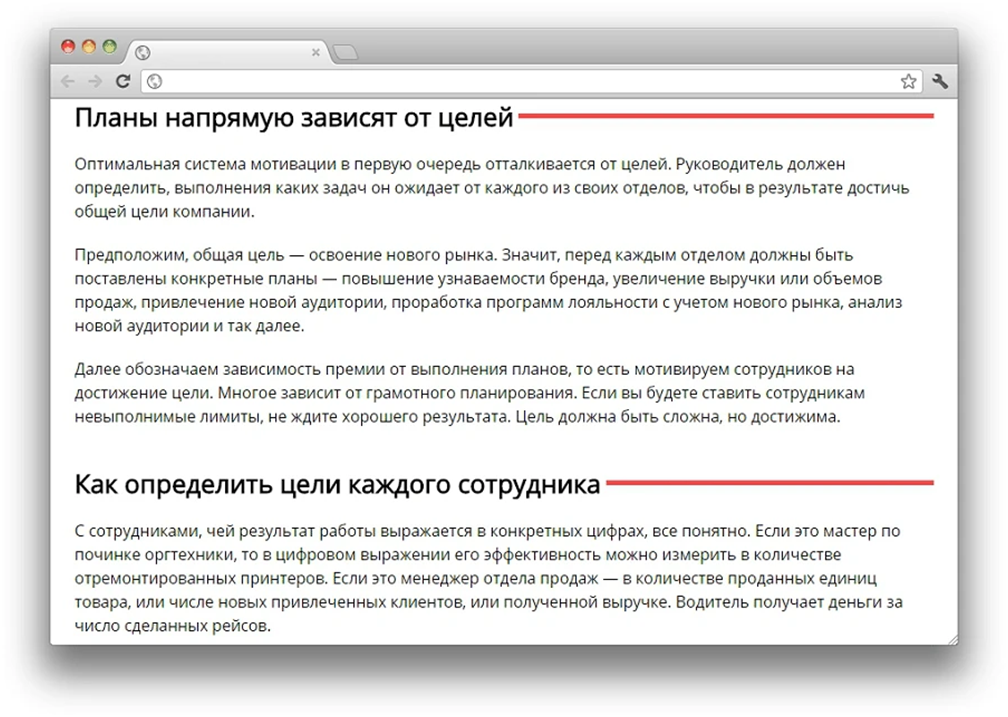
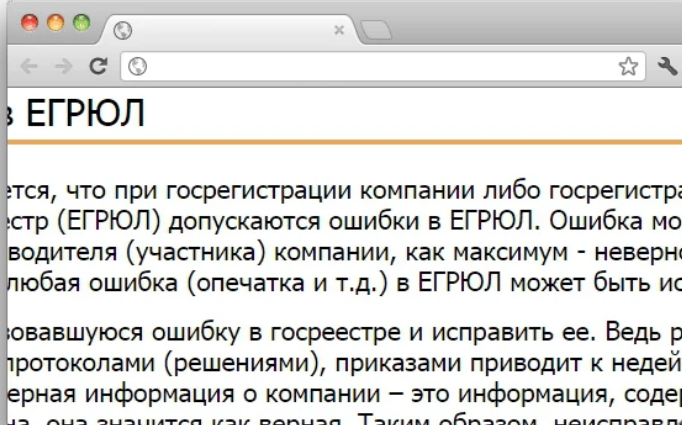
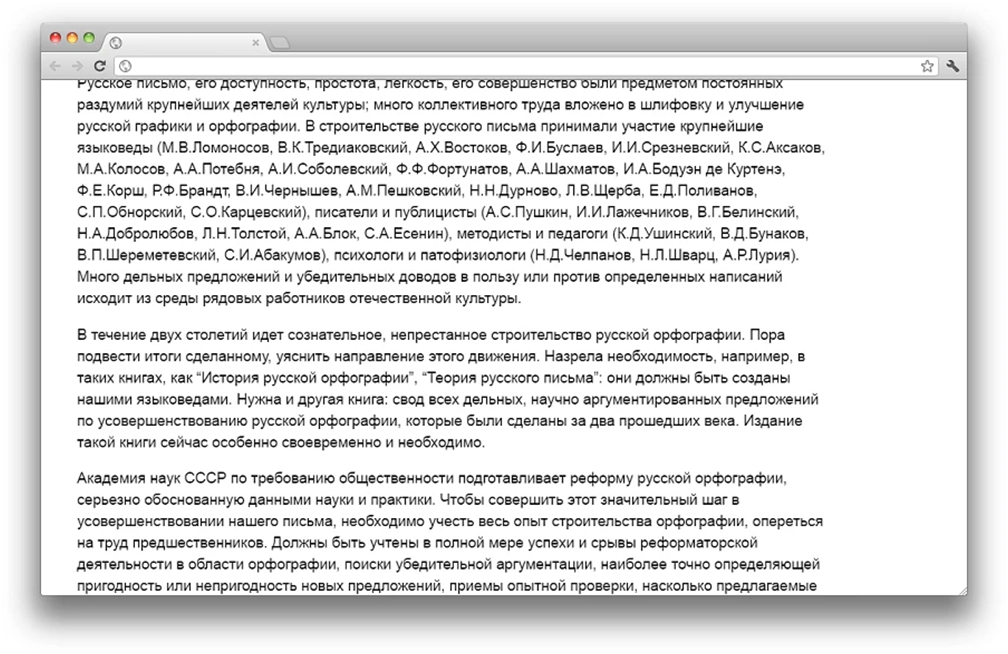
В примере на картинке демонстрируется форматирование по ширине, создающее разрывы на месте пробелов в тексте.

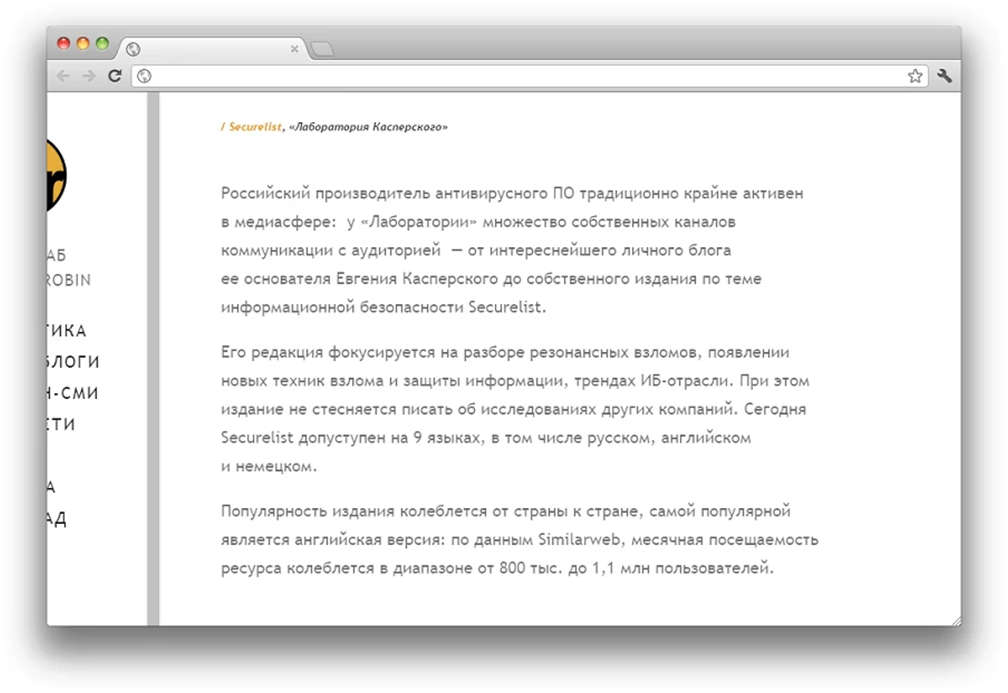
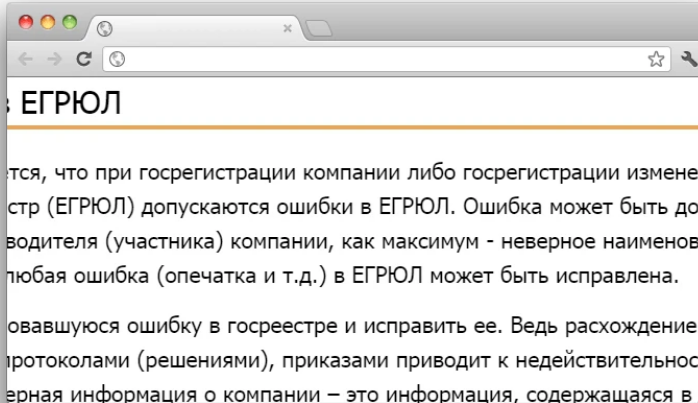
Отключение этой опции заметно улучшает вид, делая отступы между словами равномерными.

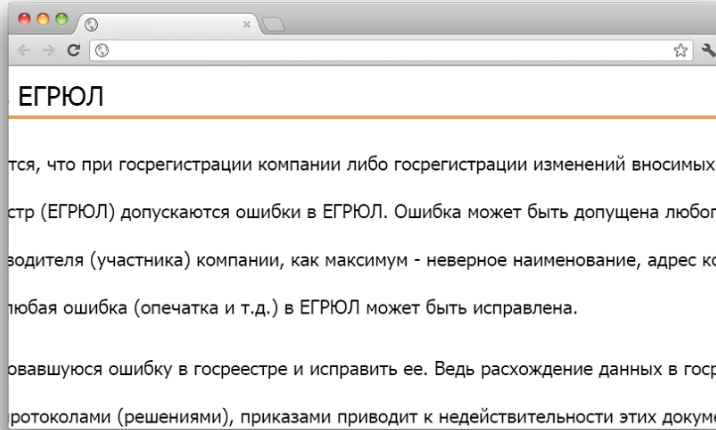
Предпочтительно выравнивать по левой стороне. Статья с рваным правым краем получается удобочитаемой и корректно отображается на всех экранах.
Бледный цвет текста
Текст должен контрастировать с фоном для лучшей читаемости. Белые буквы на аналогичной подложке прочитать невозможно. Выбирать светло-серый шрифт тоже не стоит. Он слишком бледный, придется напрягать глаза при просмотре.
Хорошая читаемость достигается соотношением цветов 5:1 или более.
Важно выбирать насыщенный цвет шрифта при написании статей. Это обеспечивает лучшую читаемость. Для проверки контрастности стоит воспользоваться специальными инструментами. Наиболее удачно смотрятся черные буквы на белом фоне.
Подзаголовки не в фокусе внимания
При открытии статьи читатель визуально сканирует материал. Первыми привлекают взгляд подзаголовки, картинки и блоки внимания. Из-за неудачного оформления, человек не поймет сути текста и потеряет к нему интерес.
Правильные подзаголовки выгодно выделяются за счет трех параметров:
- жирного шрифта;
- увеличенного кегля;
- контрастного цвета.
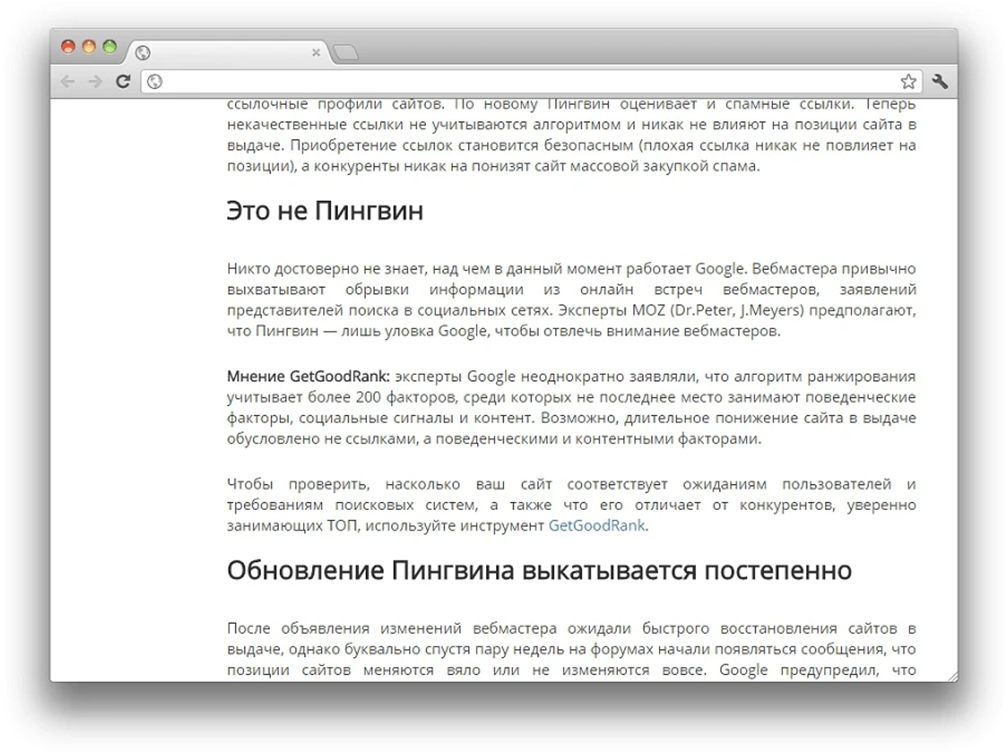
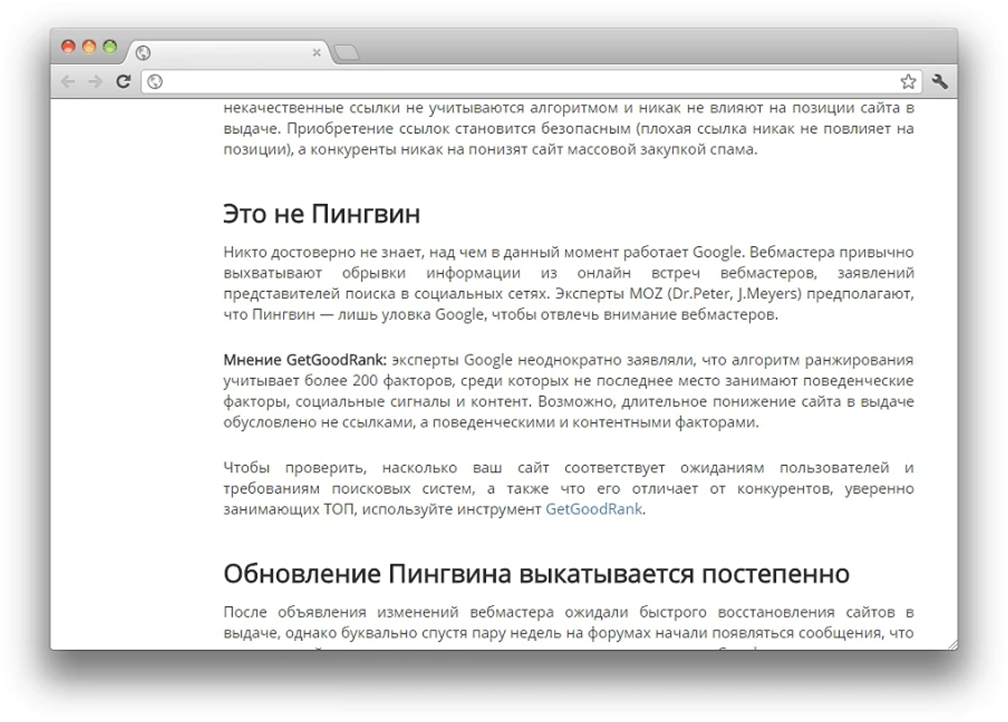
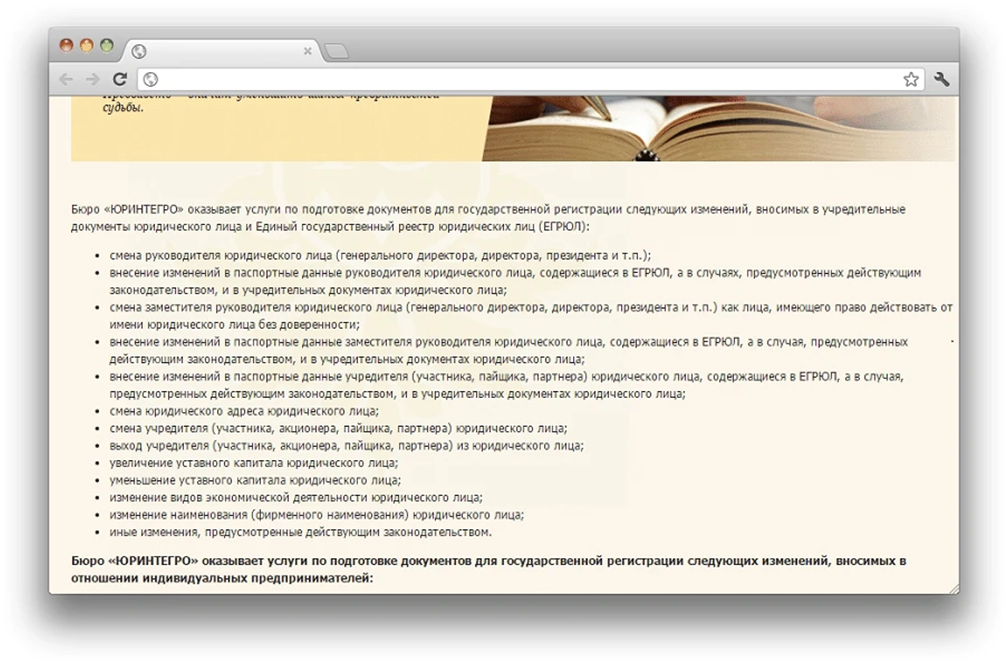
В статье из примера применяется только крупный шрифт, что снижает визуальное восприятие.

Черные буквы и добавление жирности сделают подзаголовки заметнее и привлекут внимание читателя.

При таком оформлении легко ориентироваться в материале, текст перестает выглядеть сплошной стеной. Можно быстро найти информацию. Поэтому важно правильно форматировать подзаголовки всех уровней.
Неотрегулированные отступы у подзаголовков
Вторая ошибка в верстке подзаголовков заключается в нарушении баланса между отступами вокруг него. Важно, чтобы место сверху оставалось больше, чем под ним. Это визуально подчеркивает связь с конкретным абзацем.
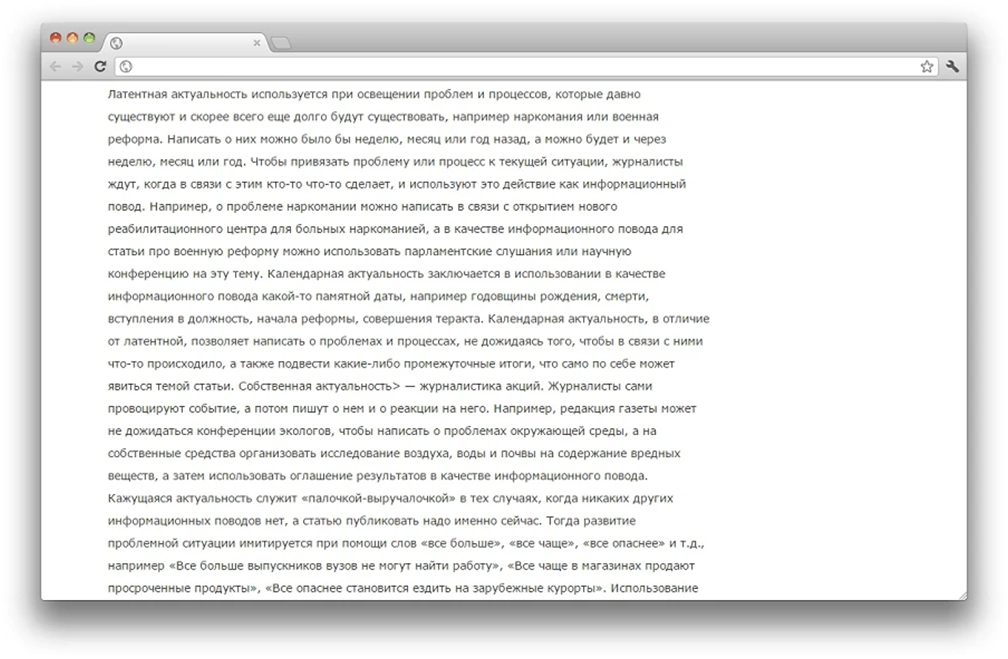
В примере подзаголовки оформлены неверно. Это создает путаницу при чтении.

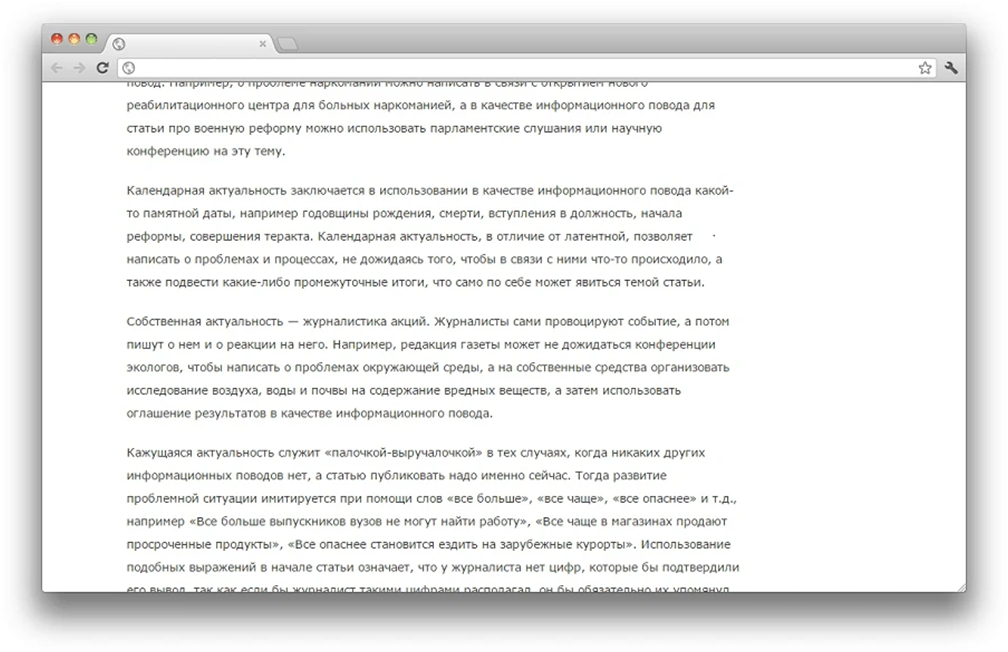
Увеличение верхнего отступа улучшает ясность восприятия.

При правильной верстке читатель сможет легко определить, к какому абзацу прикреплен определенный подзаголовок.
Перегруженная структура
Разветвленная структура в статье затрудняет просмотр. Не стоит вкладывать более двух или трех уровней подзаголовков. Подобная верстка комфортно воспринимается при просмотре текста. Добавление еще одного лишь создаст путаницу.
Усложненная структура пригодится при оформлении справочников, где важен быстрый поиск информации. Однако в статьях следует придерживаться простой версии.
Неправильно выставленный интерлиньяж
Выбор интерлиньяжа определяется величиной шрифта и длиной строки. Отступ между строками должен получиться больше, чем между словами, чтобы не допустить появления склеенных строк как на фото ниже.

При правильной верстке текст становится более читабельным, но важно соблюдать меру.

Излишне увеличенное расстояние между строками так же выглядит неудачно.

При настройке интерлиньяжа желательно руководствоваться размером шрифта и соотношением отступов между словами.
Слишком длинная наборная строка
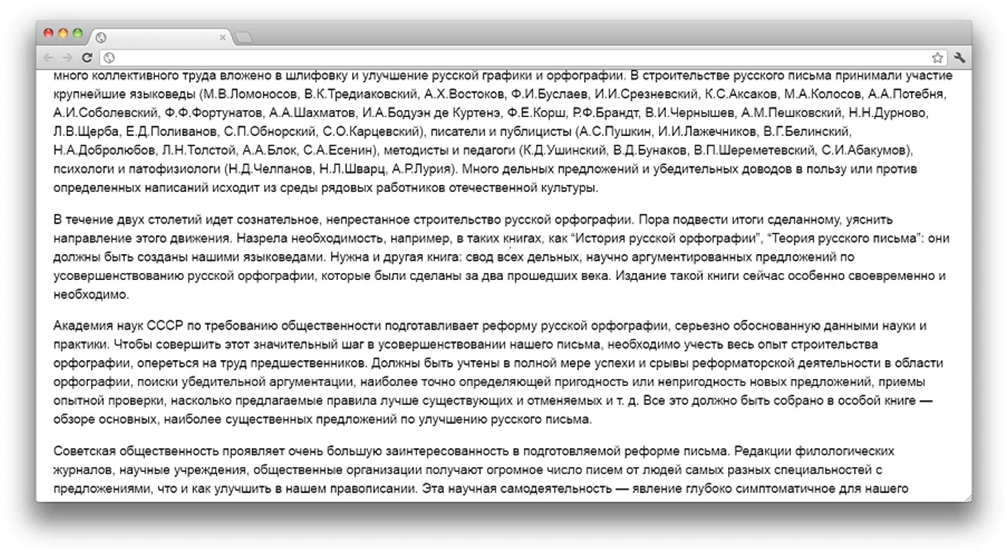
На удобство чтения влияет и величина текстового поля. Если оно слишком широкое, то это затрудняет восприятие текста. Сложно переключаться между строками.

Чтобы облегчить чтение, рекомендуется сократить длину строки. Текст становится более компактным.

Для определения оптимального размера стоит воспользоваться формулой Роберта Брингхарста. Следует умножить размер выбранного кегля на 30.
Мелкий шрифт
Для легкого и комфортного чтения лучше выбирать достаточно крупный кегль. В приведенном примере текст отформатирован шрифтом в размере 12 px, что затрудняет восприятие. При долгом просмотре такой статьи устанут глаза.

Решить проблему поможет увеличение кегля до 16 px.

Важно избегать использования шрифта меньше 14 px для основного текста.
Отсутствие абзацев
Абзацы придают тексту читабельность и привлекательный вид. Трудно пробираться через сплошную стену информации, материал кажется запутанным.

Разделение на смысловые блоки легко разгружает статью, делая ее доступной и понятной.

Желательно ограничивать длину абзацев пятью строками для улучшения восприятия.
Правильная верстка — залог успешной статьи. Все перечисленные аспекты способствуют удобству чтения, делая текст доступным и привлекательным для аудитории.

Социальные сети продолжают играть существенную роль в продвижении бизнеса, учитывая ...

Сейчас есть множество способов, с помощью которых искусственный интеллект преобразует ...

Не секрет, что продвижение бизнеса в соцсетях в России переживает ...

Искусственный интеллект — это не просто популярный герой последних лет, ...