
Устанавливаем кнопки социальных сетей на сайт!
Содержание статьи:
1. Для чего устанавливать кнопки социальных сетей
2. Почему не нужно использовать плагины и сервисы социальных кнопок?
3. Набор кнопок для социальных сетей.
4. Установка социальных кнопок на сайт (дорабатываем дизайн)
5. Установка кнопок (внедряем код на сайт)
Здравствуйте уважаемые гости и постоянные читатели проекта «Анатомия Бизнеса» с Вами, как всегда вебмастер Александр. Сегодня мы продолжаем цикл нашего курса «Как создать сайт на WordPress» и как Вы помните нами была проделана огромная работа если вы только присоединились к нам, вот некоторые из последний уроков:
[warning]Урок 10. Установка плагинов на WordPress
Урок 11. Установка формы комментариев на сайт
Урок 12. Делаем человекопонятные URLы
Урок 13. Установка виджета ВКонтаке на сайт
Урок 14. Добавляем сайт в Гугл Вебмастер [/warning]
Сегодня мы установим с Вам социальные кнопки на Ваш сайт.
Для чего устанавливать кнопки социальных сетей?
Все мы знаем, что XXI век — это век социальных сетей и грамотная оптимизация сайта под социальные сети является залогом его успешного продвижения в дальнейшем.
Давайте на секунду задумаемся о том, чему мы доверяем больше, рекламе или рекомендациям наших друзей и знакомых? Конечно ответ очевиден! Мы отслеживаем жизнь наших друзей в социальных сетях, смотрим их фотографии, мониторим последние новости на их стене. Кнопки социальных сетей позволяют людям рассказывать в социальных сетях о том, что им интересно на данном жизненном этапе. Нажимая социальную кнопку на сайте они публикуют на своей стене информацию о том, что данный материал им понравился. И от этого для нас, как для вебмастеров есть два основных плюса:
— Когда новость публикуется на стене, она отображается в новостной ленте друзей пользователя и это дает дополнительный трафик на сайт.
— В последнее время ранжирование сайтов в поисковых системах таких как Yandex и Goole во многом зависит от так называемых социальных факторов. То есть чем больше ваш сайт появляется в социальных сетях тем лучше.
Почему не стоит использовать плагины и сервисы социальных кнопок
Многие начинающие вебмастера для того, что бы установить социалньые кнопки на свой сайт используют плагины или сервисы. По моему убеждению лучше самому немного разобраться в коде у становить кнопки своими руками.
На это есть несколько причин:
— Дополнительные плагины тормозят работу сайта. Простой функционал всегда лучше устанавливать своими руками.
— Используя сторонний плагин вы рискуете, что не добросовестный разработчик мог вшить в него скрипт размещения сторонних ссылок на вашем сайте, что приведет к ухудшению индексации.
— Внешний вид стандартных кнопок на мой взгляд выглядит достаточно убого. Согласитесь намного приятней видеть на сайте кнопки, которые органично вливаются в дизайн сайта.
— Все сервисы генерирующие кнопки работают по средствам Java скриптов, которые во-первых дабавляют нагрузку на сайт и во-вторых особиность данных скриптов заключается в том что они берут подгружаемые данные не с вашего сервера и с сервера сервиса, что тоже не есть хорошо т. к. сегодня они подгружают на Ваш сайт кнопки а завтра вредоносный код.
Набор кнопок для социальных сетей
Сегодня посещая просторы всемирной паутины я наткнулся классную подбору социлаьных кнопок! Вот некоторые вариации:
 |  |
 |  |
Набор данных кнопок в PSD формате можно скачать по этой ссылке!
Устанавливаем социальные кнопки на сайт (меняем цвет)
На самом деле все намного проще, чем может показаться на первый взгляд. Первостепенной задачей было установить кнопки социальных сетей на сайт biz-novostroy.ru учитывая то, что сайт выполнен в черно белом цвете данные кнопки не совсем подходили мне по цветовой гамме. Если Вас устраивает данные вариации цветов то вы можете без проблем использовать их. Если Вы хотите сделать кнопки эдентичными по цвету с вашим сайтом то первым делом вам нужно их привести в надлежащий вид.
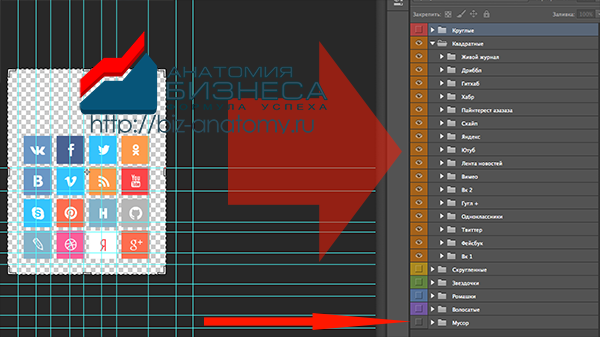
1. Скачиваем архив и открывем его в Фотошопе. Отключаем отображение слоя «мусор» и включаем отображения слоя тех того слоя иконок, внешний вид, которых нам понравился больше всего:

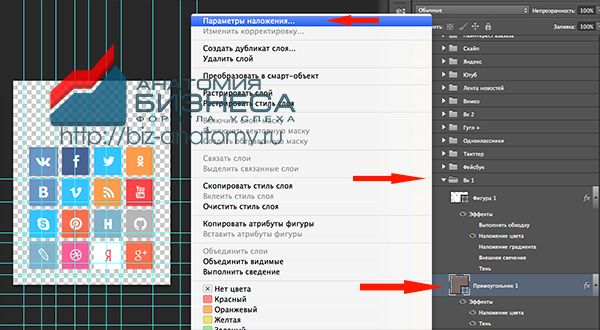
Если нам необходимо заменить цвет кнопки открываем папку с интересующей нас кнопкой, выбираем слой «прямоугоник» и кликаем правой кнопкой, во всплывшем меню выбираем параметры наложения:

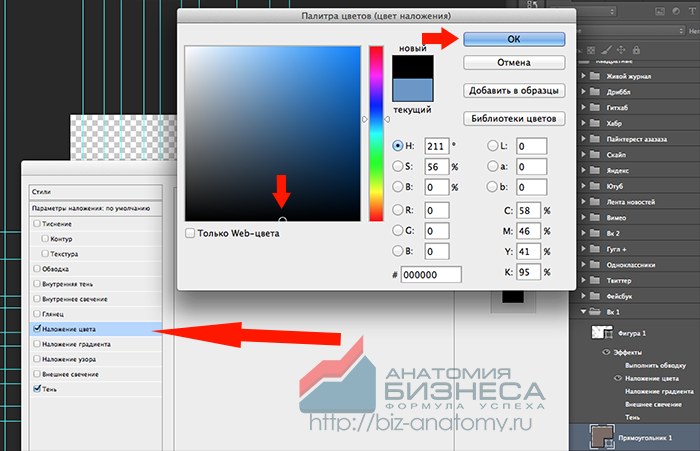
Заходим в раздел «наложение цвета», выставляем понравившийся цвет и нажимаем ОК:

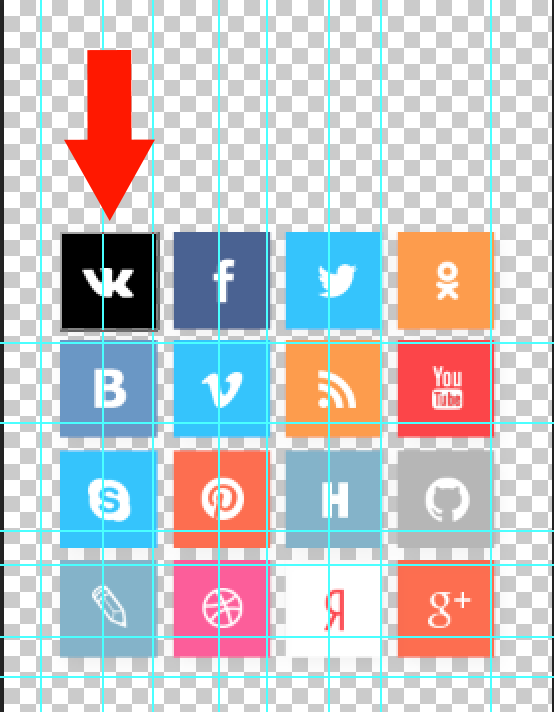
Теперь наша кнопка стала необходимого цвета. В моем случае черного:

Единственное, что нам нужно сделать это каждую из кнопочек сделать необходимого цвета и сохранить ее в отдельный PNG файл.
Установка социальных кнопок (внедряем кнопки в код сайта)
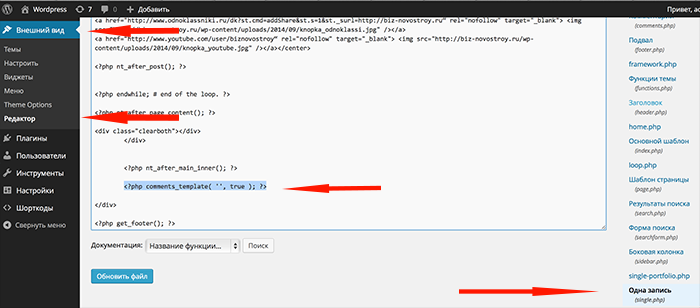
Наконец мы перешли, к самому интересному! Установка кнопок на самом сайте. Для того что бы это осуществить нам необходимой перейти в административной панели сайта во вкладку внешний вид » редактор » файл single.php и тут в конце перед функцией <?php comments_template( », true ); ?> нужно будет добавить код

<a href=»http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>» target=»_blank» rel=»nofollow»><img src=»ссылка на картинку»/></a>
Не забудьте предварительно разместить картинку на вашем сервере
2) Добавляем кнопку facebook:
<a rel=»nofollow» target=»blank» href=»http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>»><img src=»ссылка на картинку»></a>
3) Добавляем кнопку twitter:
<a rel=»nofollow» target=»_blank» href=»http://twitter.com/home/?status=<?php the_title(); ?> <?php the_permalink(); ?>»> <img src=»ссылка на картинку» /></a>
4) Добавляем кнопку Одноклассников:
<a href=»http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=ссылка на ваш сайт“ rel=»nofollow» target=»_blank»> <img src=»ссылка на картинку» /></a>
Обратите внимание, что в коде необходимо вставить, кроме ссылки на картинку дополнительно ссылку на ваш сайт.
5) Ставим кнопку YouTube:
<a href=»ссылка на Ваш канал“ rel=»nofollow» target=»_blank»> <img src=»ссылка на картинку» /></a>
По аналогии с примерами представленными выше Вы можете разместить кнопку на любую из социальных сетей, которые представлены в PSD наборе кнопок.
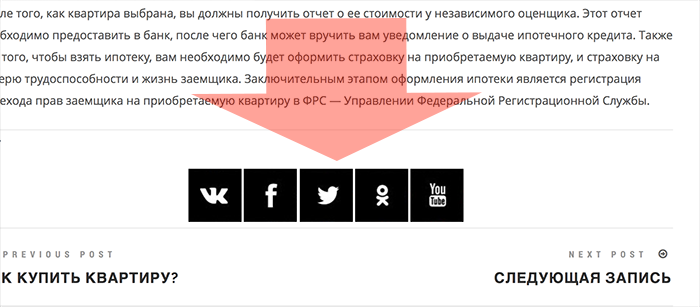
В конечно варианте у Вас должно получиться что-то вроде этого:

На этом мы закончим наш урок. Если у Вас возникли какие-то проблемы в ходе выполнения данного урока, задавайте вопросы в комментариях.
Успеха Вам в бизнесе!

Лендинг сейчас является одним из основных инструментов вебмастеров и специалистов ...

Контент — это основная составляющая каждого сайта. Это может быть ...

Рекламодатели иногда испытывают опасения при запуске рекламы в Яндексе из-за ...

Язык программирования Swift предназначен для написания игр, приложений и программ ...