Как создать собственный веб-сайт: полное руководство

Содержание:
- Вводная часть. Цели и структура.
- Как создать собственный веб-сайт за 10 шагов
- 10 лучших практик веб-дизайна, которые следует помнить при создании веб-сайта
- Создание интернет магазина своими руками на WordPress за 1 час
- 4 основных способа создания веб-сайта
- 10 советов от профессионалов, как создать веб-сайт для малого бизнеса.
- Часто задаваемые вопросы (FAQ)
Вводная часть. Цели и структура.
Веб-дизайн, который часто передается на аутсорсинг, может быть легко выполнен компаниями с использованием бесплатных или доступных инструментов, поскольку это значительно снижает затраты на дизайн.
Чтобы создать веб-сайт, получите хостинг и доменное имя, затем установите конструктор сайтов, например WordPress, и выберите тему или шаблон. Настройте свою тему, добавьте плагины, создайте страницы и запустите свой сайт.
Прежде чем вы сможете создать свой сайт, вам нужно найти доступный веб-хостинг. Доступно множество вариантов, поэтому выбор подходящего может быть затруднен.
Тем не менее, есть один выдающийся продукт, который предлагает все необходимое для быстрого создания вашего сайта: Bluehost.

В их планы входит множество функций, включая хостинг, бесплатное доменное имя, бесплатный SSL-сертификат и установку WordPress в один клик всего за 2,95 доллара в месяц.
Подумайте о целях
Зачем вам сайт? Может быть вы хотите продавать товары, то тогда вы можете использовать лендинги, вот например на этой странице можно получить готовые шаблоны.
Интернет портал, блог, форум и т.д. Эта статье поможет разобраться с базой, я расскажу о том как работать с Вордпресс. Но есть еще сотни других вариантов.
Продумайте ваши цели, каким должен быть сайт, какие задачи он будет решать, как будет его продвигать, какой будет внешний вид и т.д. Когда вы будет четко понимать свои цели, то вам будет легко создать то что вам нужно.
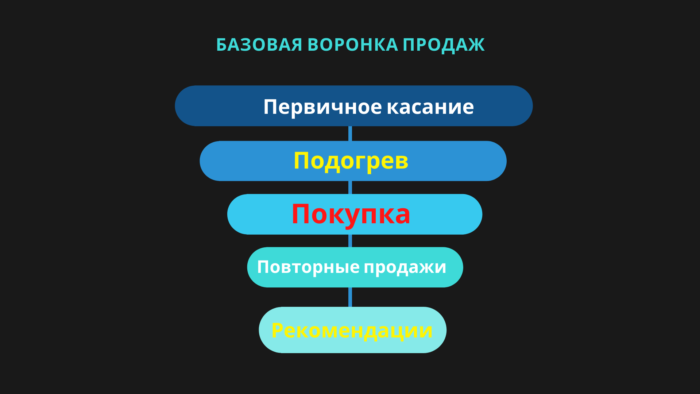
Если вам нужны продажи, то продумайте воронку продаж через которую проходят ваши клиенты. И какие задачи будет решать ваш сайт на разных этапах воронки.

Вот варианты структуры продающего одностраничного сайта:

Как создать собственный веб-сайт за 10 шагов
Чтобы создать свой собственный сайт, сначала зарегистрируйтесь на веб-хостинге, затем получите доменное имя и установите сборку сайта или систему управления контентом (CMS): вы будете использовать WordPress на следующих шагах, поскольку это самая популярная доступная, мощная и классная CMS. Поверьте моему опыту.
Затем найдите и установите тему, установите плагины и настройте свою тему, включая навигацию по сайту, верхний и нижний колонтитулы. Наконец, настройте свои веб-страницы и запустите свой сайт.
Вот как создать сайт за 10 шагов
1. Зарегистрируйтесь для хостинга и получите доменное имя
Прежде чем вы начнете создавать свой веб-сайт в WordPress, получите план веб-хостинга и собственный домен. Хост необходим для хранения файлов веб-сайта, а ваш домен будет служить вашим веб-адресом.
Многие провайдеры веб-хостинга включают бесплатное доменное имя в свои планы хостинга. Это не только экономит ваши деньги, но и избавляет от необходимости вручную подключать ваше доменное имя к вашему сайту.
Получите доменное имя
Компаниям необходимо использовать свои собственные доменные имена, чтобы выглядеть профессионально и вызывать доверие.
Я использую для подбора и регистрации домена www.reg.ru.

Как правило вся проблема в том, чтобы найти не занятое доменное имя, нужно подбирать разные варианты.
Зарегистрируйте хостинг
Запомните сразу, что идеального хостинга нет, у всех есть свои плюсы и минусы. Когда сайт будет принимать значительный трафик вам нужно будет арендовать выделенный сервер.
Сейчас я использую хостинг jino.ru в связке с CDN.

Джино недорогой, у него отличная тех поддержка, по запросу они могут бесплатно установить сайт. Минусы в том что сам хостинг работает с перебоями, иногда сайты бывают недоступны.
В принципе я ни за кого конкретно не агитирую, либо Джино либо Bluehost, но это лично мое мнение.
2. Установите WordPress.
После того, как вы приобрели веб-хостинг, пришло время установить WordPress. На всех хостингах есть упрощенный вариант с помощью функции установки WordPress в один клик.
Также вы можете написать в поддержку и вам все сделают под ключ.
Вы можете посмотреть видео урок, как все сделать вручную:
3. Выберите и установите тему.
- Тема — это эквивалент шаблона WordPress, и они используются, чтобы дать компаниям хорошую отправную точку для создания и проектирования профессионального веб-сайта.
- Темы доступны бесплатно прямо через WordPress, но доступны премиум-темы для дополнительных функций.
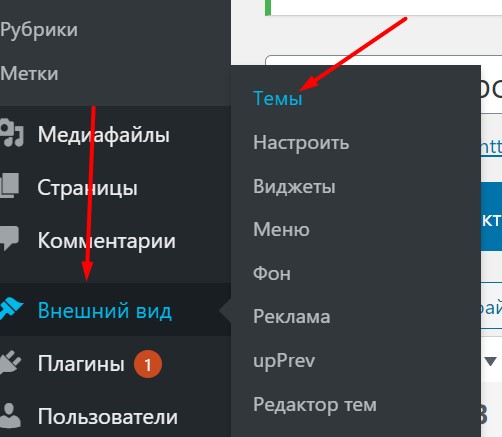
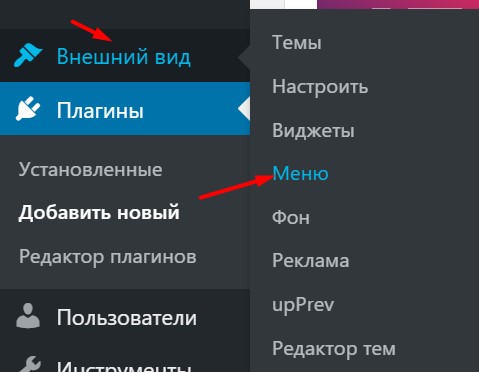
Установите бесплатную тему, перейдя в «Внешний вид» и выбрав «Темы».

Оттуда просмотрите доступные темы и нажмите кнопку «Установить», чтобы установить тему по вашему выбору.

Найдите свою тему
Чтобы найти подходящую тему для вашего бизнеса, ищите ту, которая лучше всего соответствует вашему дизайну и имеет необходимые функции, такие как слайдеры и формы. В дальнейшем это значительно упростит процесс создания сайта.
Установить тему
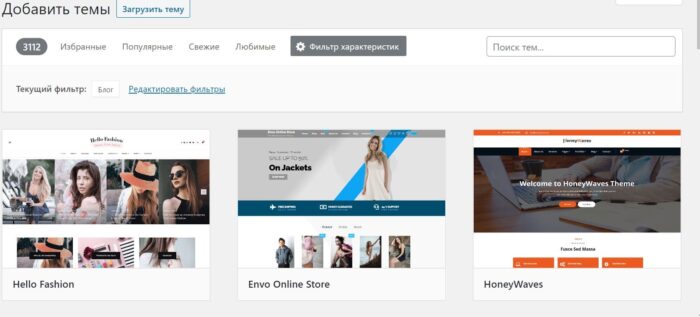
Чтобы найти бесплатную тему, перейдите к «Темам» в разделе «Внешний вид» в левом меню.
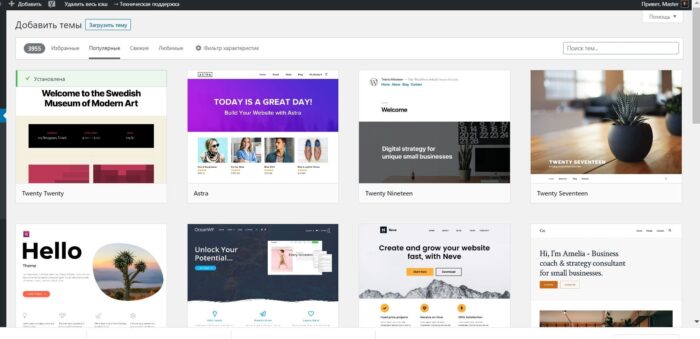
Используйте панель поиска вверху, чтобы найти тему по ключевому слову, а затем просмотрите результаты.
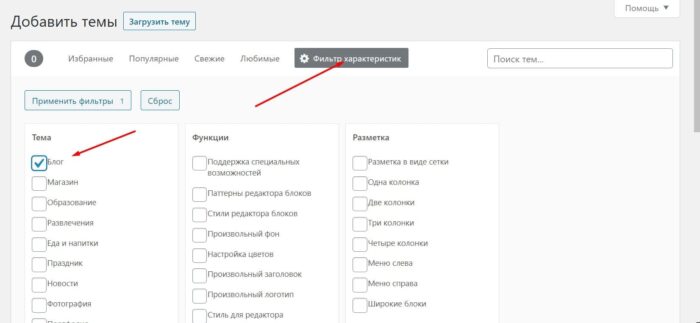
Можно использовать фильтр характеристик.

Вариантов будет очень много.

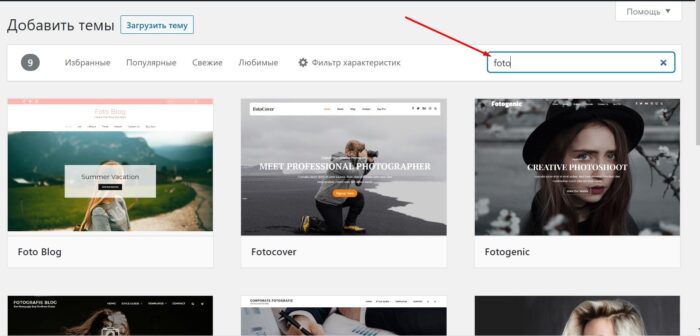
Чтобы уточнить поиск используйте запрос, наберите название по ангийски, например я ищу блог для фотографа.

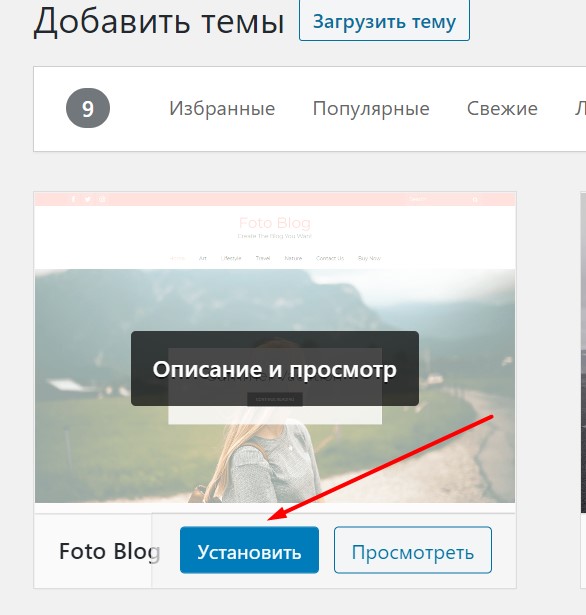
Когда вы найдете ту, которая вам нравится, следующим шагом будет ее установка и активация.
Для этого наведите указатель мыши на тему и нажмите появившуюся кнопку «Установить», затем нажмите кнопку «Активировать».

После активации ваша новая тема будет отображаться как «Активная» в разделе «Темы».
Чтобы установить премиум-тему, выберите и купите тему на стороннем сайте. После завершения покупки загрузите файл темы (файл .zip).
Затем вернитесь на панель управления WordPress, перейдите в «Внешний вид» и выберите «Темы». Нажмите кнопку «Добавить» вверху экрана, затем нажмите «Загрузить тему» на следующем экране и выберите файл своей темы. Как только она будет загружена, нажмите «Установить» и «Активировать».
4. Найдите и установите плагины
Плагины WordPress добавляют дополнительные функции к темам, которые не имеют всех необходимых встроенных функций.
Доступны тысячи плагинов, обеспечивающих сайты всем — от дополнительной безопасности до форм для приема повторяющихся платежей.
Сначала просмотрите доступные категории плагинов в WordPress или на стороннем сайте, чтобы определить, какие из них будут необходимы для вашего сайта. Затем выберите и установите соответствующие плагины.
Обзор плагинов
Доступны всевозможные плагины WordPress, поэтому подумайте, какие типы плагинов вы можете использовать для своего сайта.
Например, новостная компания может захотеть создать форум, где ее читатели могут задавать вопросы. Таким образом, вероятно, потребуется добавить плагин для создания и управления форумом.
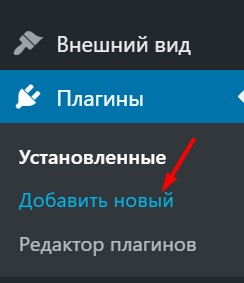
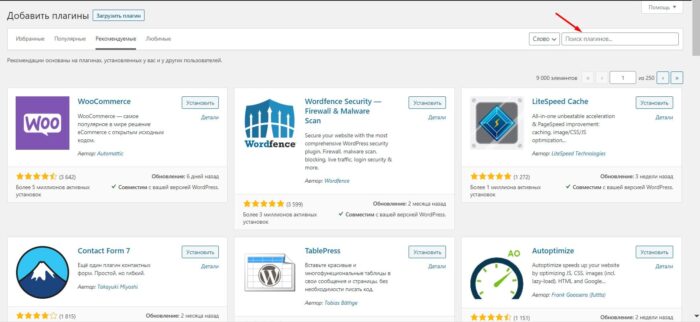
Чтобы просмотреть доступные плагины для вашего сайта, перейдите к «Плагины» и «Добавить новый» на панели инструментов WordPress,

затем используйте панель поиска или вкладки категорий для просмотра доступных плагинов.

Вот 15 распространенных типов плагинов, которые добавляют уникальную функциональность веб-сайтам WordPress:
- Плагины контактной формы.
- Часто задаваемые вопросы (FAQ) и плагины справочного центра.
- Плагины форума.
- Плагины календаря событий.
- Плагины онлайн-записи и бронирования.
- Плагины доставки еды.
- Плагины бронирования отелей.
- Плагины для управления продуктами и листинга.
- Плагины обработки платежей.
- Плагины для обработки повторяющихся платежей.
- Плагины для сайта членства.
- Плагины калькулятора доставки.
- Плагины для фотогалереи и портфолио.
- Плагины социальных сетей.
- Плагины обзора.
- Плагины безопасности.
- Плагины аналитики.
- Плагины поисковой оптимизации (SEO).
Выберите и установите плагины
Хотя для каждой компании потребуются разные плагины в зависимости от конкретных потребностей их веб-сайтов, каждому сайту рекомендуется использовать определенные плагины.
К ним относятся плагины производительности и безопасности, такие как Jetpack, плагин для создания лендингов, такой как Elementor, уровень защищенных сокетов, плагин активации сертификата (SSL), такой как Really Simple SSL, плагин SEO, такой как Yoast, и плагины аналитики, такие как Google Analytics и MonsterInsights.
Вот пять рекомендуемых плагинов WordPress для любого малого бизнеса:
Jetpack: это бесплатный инструмент для повышения производительности, безопасности и управления сайтом.

- Он помогает защитить веб-сайты от киберугроз за счет фильтрации спама и мониторинга простоев, а также автоматического резервного копирования и сканирования вредоносных программ.
- Он также включает инструменты ускорителя сайта, которые помогают увеличить время загрузки страницы и в целом поддерживат целостность сайта.
- Премиум-планы доступны для дополнительных функций и начинаются с 3,50 долларов в месяц.
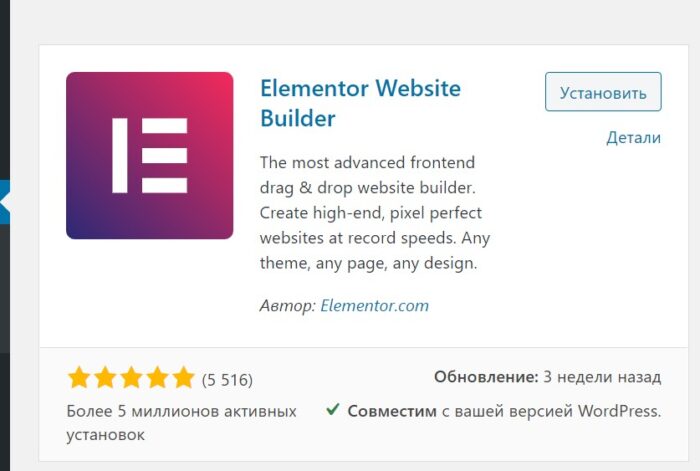
Elementor: Нужен для создания продающий страниц, лендинг пейдж. Это конструктор.
Он доступен бесплатно и дает пользователям возможность создавать профессиональный лендинг легко и без каких-либо технических знаний.
Really Simple SSL: это подключаемый модуль сертификата SSL,
который автоматически преобразует ваш сайт в безопасный статус, изменяя ваш URL с «http» на «https» — обязательное дополнение для поиска в поисковых системах, таких как Google, и требование для любого сайта, который принимает онлайн-платежи и обрабатывает конфиденциальную информацию.
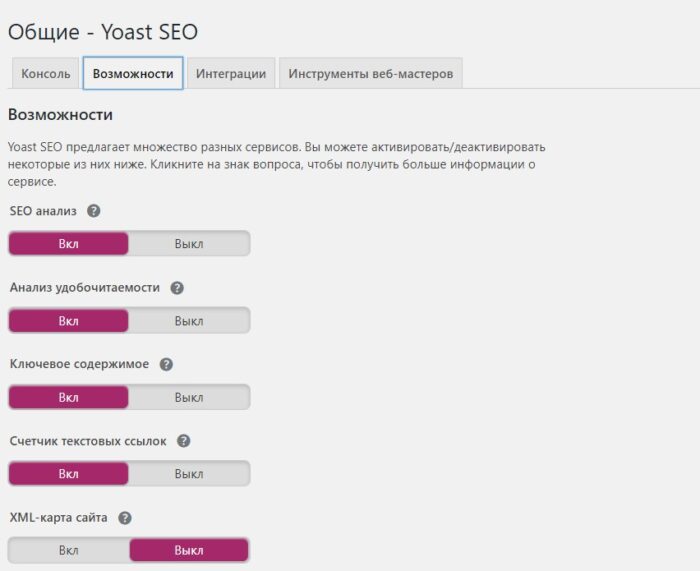
Yoast: Инструменты SEO,
помогают компаниям создавать сайты, которые попадают в поисковые системы.

Yoast — это ведущий в отрасли инструмент SEO, который является одновременно бесплатным и удобным плагином WordPress SEO.
MonsterInsights: это плагин для аналитики веб-сайтов, который дает вам представление о пользовательском трафике, демографии и вовлеченности.
Он доступен бесплатно и работает вместе с Google Analytics, чтобы разбивать данные из Google на значимую информацию, которую могут использовать предприятия.
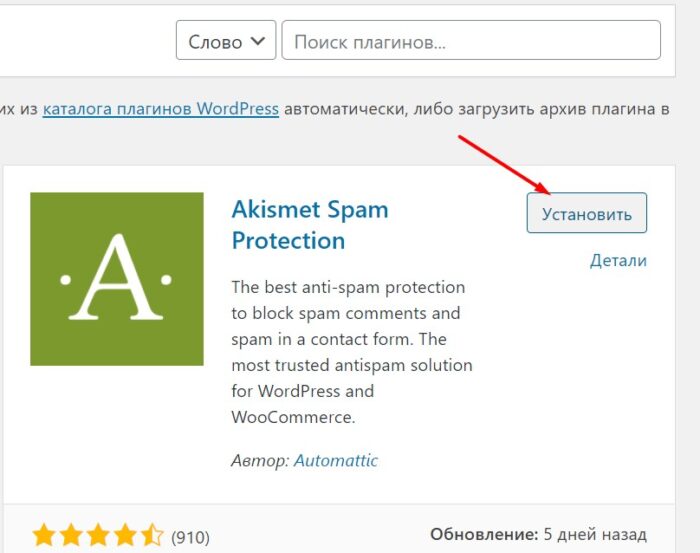
После того, как вы найдете плагины, которые хотите использовать — как при просмотре доступных плагинов в WordPress, так и при просмотре необходимых, упомянутых выше, — следующим шагом будет их установка.
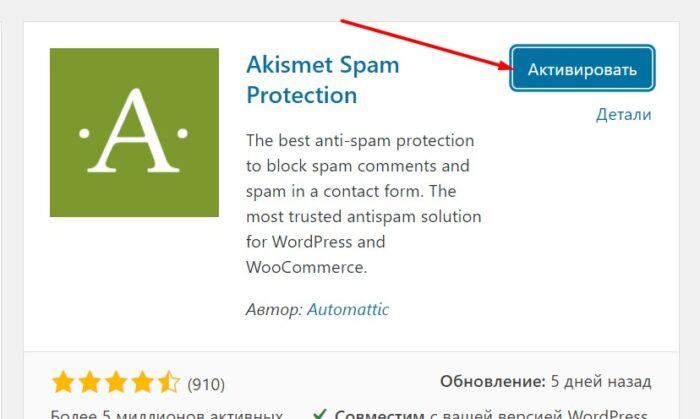
Для этого нажмите кнопку «Установить» на плитке плагина.

После установки нажмите «Активировать».

После этого плагин будет работать на вашем сайте.
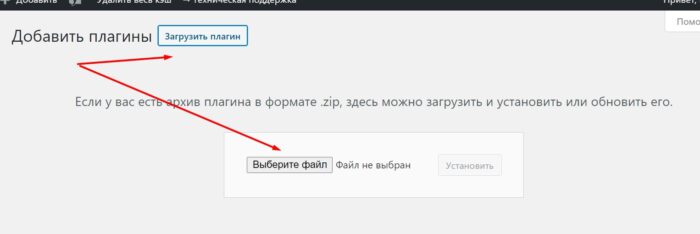
Если вы приобрели плагин премиум-класса у стороннего поставщика плагинов, загрузите файл плагина после покупки (также файл .zip). Затем вернитесь в WordPress, перейдите к «Плагины» и «Добавить новый» и нажмите кнопку «Загрузить плагин» вверху страницы.

Затем откроется экран, на котором вы можете выбрать свой плагин из файлов своего компьютера и установить его в WordPress. После его установки нажмите кнопку «Активировать».
5. Настройте идентичность и внешний вид вашего сайта
Следующим шагом является настройка основных элементов внешнего вида вашего сайта, таких как добавление имени и логотипа вашего сайта и установка цвета фона вашего сайта.
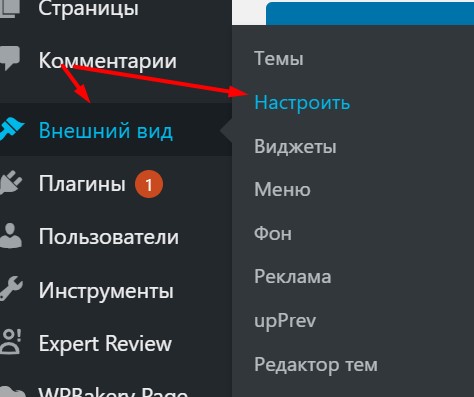
Для этого перейдите в «Внешний вид» и нажмите «Настроить».

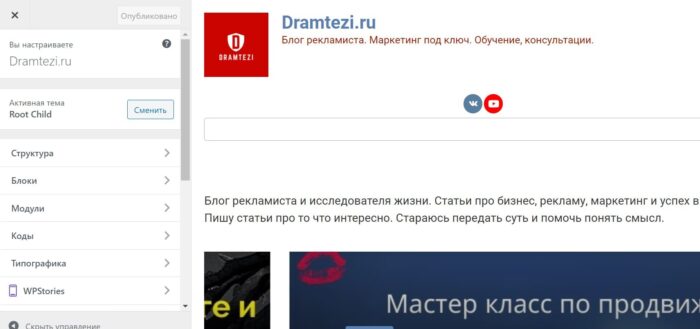
Оттуда вы можете добавить название и логотип вашего сайта в разделе «Название сайта» и изменить цвет фона в разделе «Фоновое изображение». Все настройки зависят от того какую вы установили тему.
Вот как у меня на одном из сайтов, интерфейс везде простой и вы без труда разберетесь во всем, как говорится «методом тыка».

Обновите идентификационные данные своего сайта
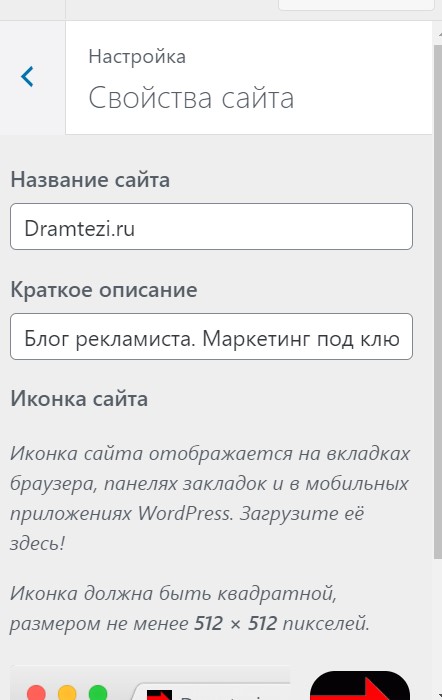
Чтобы изменить заголовок сайта, слоган и значок вкладки браузера: «favicon», и убедиться, что необходимые веб-страницы не пропущены или указаны в неправильном меню, перейдите в «Внешний вид»> «Настроить»> «Свойства сайта» в панели управления WordPress.

Оттуда вы можете ввести название вашего сайта, свой слоган, а также загрузить или изменить свой значок, в идеале размером 16 на 16. 32 на 32 или 512 на 512 пикселей.

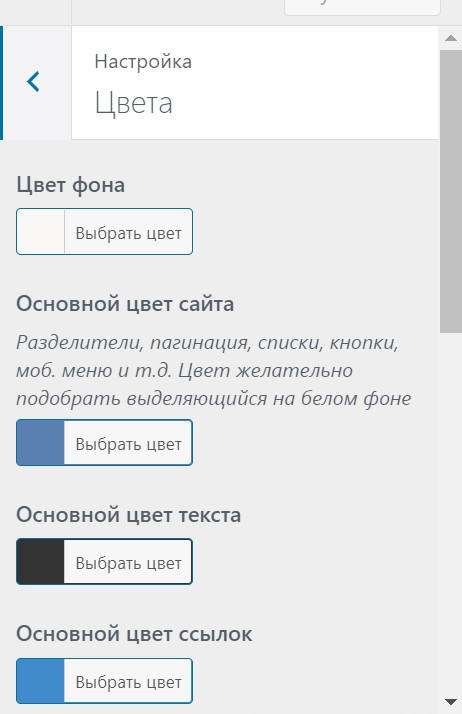
Установите свой фон
Затем установите цвет фона для всего сайта, вернувшись к «Настроить» и нажав «Цвета». Оттуда выберите цвет, который вы хотите использовать на своем сайте в качестве цвета фона.

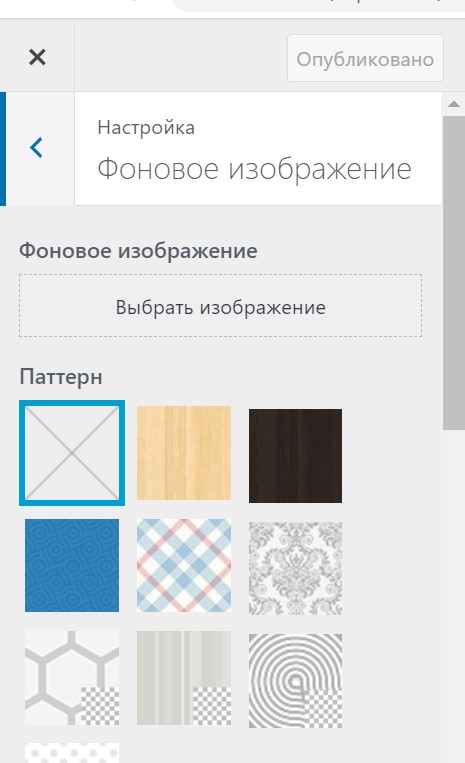
Или же, если вы хотите использовать одно изображение в качестве фона вашего сайта, вернитесь к «Настроить» в разделе «Внешний вид» и нажмите «Фоновое изображение».

Здесь вы можете загрузить изображение, которое будет автоматически настроено для отображения в качестве фона всех страниц вашего сайта.
6. Создавайте веб-страницы
Следующим шагом будет создание ваших веб-страниц или страниц, из которых будет состоять ваш веб-сайт.
Это включает в себя вашу домашнюю страницу, а также любые дополнительные страницы, необходимые вашему сайту, такие как страницы продуктов, страницу о нас, страницу контактов и любые другие страницы, относящиеся к вашему бизнесу.
Начните с создания схемы вашего сайта, перечислив все веб-страницы, которые вы хотите включить в свой сайт, и где они будут расположены. После этого вы можете начинать добавлять и удалять страницы.
Создайте схему своего сайта
Похожую на карту, перечислив все страницы, которые вы хотели бы разместить на своем веб-сайте. Это поможет поддерживать порядок на вашем сайте и гарантирует, что необходимые веб-страницы не будут упущены из виду и не будут вложены в неправильный пункт меню.
Добавить и удалить страницы
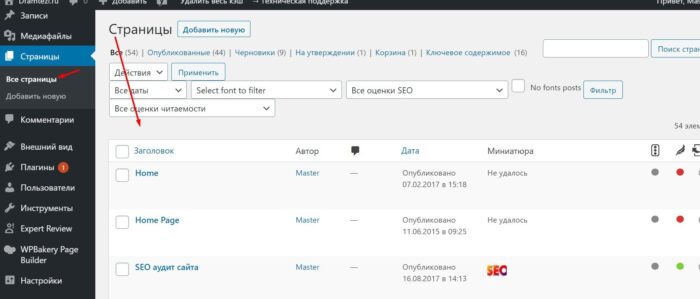
Обрисовав свой сайт, вернитесь на панель управления WordPress и перейдите в «Страницы». Нажмите «Все страницы», чтобы просмотреть страницы, которые есть на вашем веб-сайте.

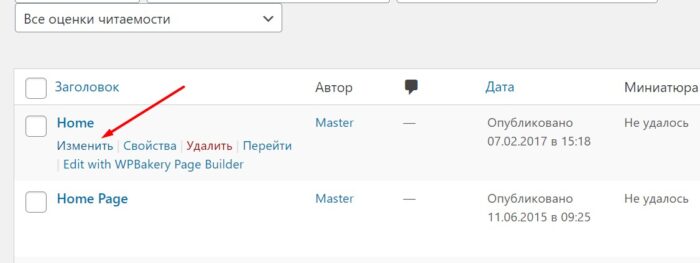
Темы часто поставляются с предварительно созданными страницами, такими как домашняя страница и страница о нас, поэтому просмотрите свой список страниц и удалите все, которых нет в карте сайта, наведя курсор на страницу и нажав «Корзина».
Если вам нужны страницы, которых в настоящее время не существует, нажмите кнопку «Добавить» вверху страницы. Затем добавьте заголовок страницы, которую хотите добавить на свой сайт. Вы добавите контент позже. А пока просто убедитесь, что у страницы есть заголовок.
Редактировать страницы
После того, как все ваши веб-страницы созданы и отсортированы, следующим шагом будет их редактирование и загрузка собственного содержимого.
Для этого щелкните заголовок страницы, которую хотите отредактировать, и редактор страницы откроется. Затем либо отредактируйте во встроенном редакторе WordPress, либо с помощью плагина редактирования.

Однако рекомендуется загрузить простой плагин редактора с перетаскиванием. Это упрощает создание сайта. Мы будем использовать плагин Elementor для создания сайтов на следующих шагах.

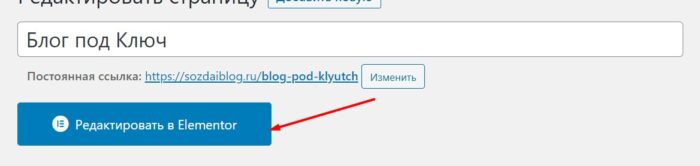
Чтобы добавить контент на страницу с помощью Elementor, нажмите кнопку редактирования в верхней части страницы, и появится интерфейс редактирования.

Чтобы освоить редактирование в Элементоре вы можете посмотреть видео урок:
Когда вы закончите редактирование и настройку своей страницы, нажмите «Обновить» в Elementor или «Сохранить как черновик» в редакторе WordPress. Повторите этот же процесс для всех ваших веб-страниц.
7. Выберите свою домашнюю страницу.
Затем сообщите WordPress, какую страницу вы хотите отображать в качестве домашней страницы или страницу, которая будет отображаться, когда люди вводят текст в вашем домене. Для этого вернитесь в «Настроить» и выберите «Настройки домашней страницы». Выберите «Статическая страница» в параметрах «Отображается ваша домашняя страница». Затем используйте раскрывающееся меню в разделе «Домашняя страница», чтобы выбрать, какую страницу вы хотите использовать в качестве домашней страницы вашего сайта.
8. Обновите свое меню
Меню веб-сайта — это набор ссылок на веб-страницы внутри сайта, который содержится в областях навигации сайта, таких как верхний и нижний колонтитулы.
Настройка меню состоит из двух шагов. Во-первых, определите, какие страницы вы хотите включить, а во-вторых, решите, где будет располагаться меню на сайте.
Настроить пункты меню
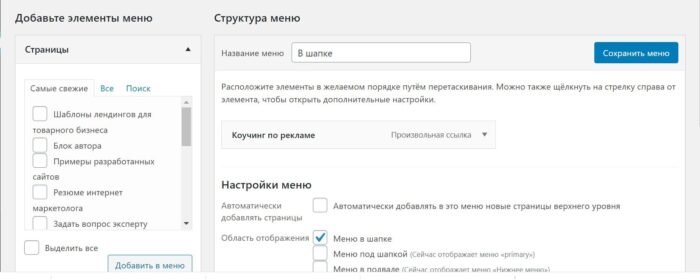
Чтобы выбрать ссылки, которы появятся в вашем меню, перейдите к «Внешний вид» и выберите «Меню».

Оттуда добавьте уникальное имя меню, чтобы его можно было легко идентифицировать, затем добавьте существующие страницы в свое меню, установив флажок рядом с каждой страницей и нажав «Добавить в меню».

Затем вы можете перетащить, чтобы изменить порядок страниц, включая настройку страниц в качестве подстраниц под главной страницей. Когда закончите, нажмите «Сохранить меню».
Установить расположение меню
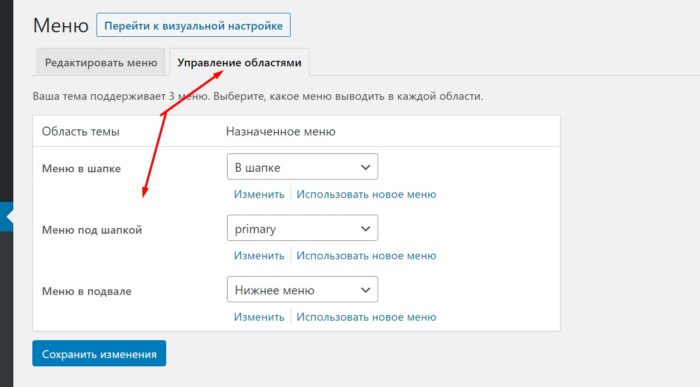
После выбора страниц и настройки меню пора сообщить WordPress, где разместить меню на вашем сайте. Для этого перейдите в «Настроить» в разделе «Внешний вид». Затем выберите «Меню» в меню слева.
Перейдите в «Управление областями» каждая тема поддерживает разные области для меню. У меня их три.

Здесь вы можете назначить меню для каждой области отображения. Как правило это вверху сайта и в футере (внизу0). Хорошее меню поможет ориентироваться на вашем сайте.
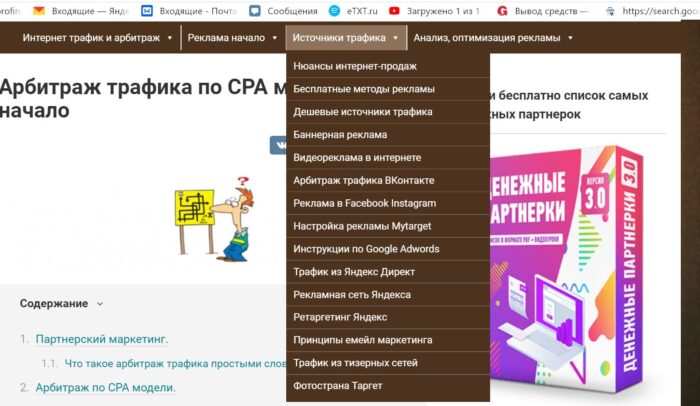
Вот пример хорошего меню:

9. Отредактируйте шапку и футер
- Заголовок веб-сайта — это верхняя часть вашего веб-сайта, на которой отображается ваш логотип, название компании и основная навигация.
- Футер содержит информацию внизу каждой веб-страницы, такую как название и логотип вашей компании, меню и ссылки на социальные сети.
Все это можно сделать в меню настройки темы.
10. Публикация страниц и запуск веб-сайта
Хотя установка WordPress в один клик означает, что ваш сайт работает сразу, нужно поработать на дизайном и содержанием сайта.
10 лучших практик веб-дизайна, которые следует помнить при создании веб-сайта:
Будьте последовательны и поддерживайте брендинг:
- Веб-дизайн должен быть единообразным во всех областях сайта, от размеров шрифта и текста до цветов кнопок.
- Каждая веб-страница должна быть сплоченной частью остальной части веб-сайта, чтобы любая страница выглядела так, как будто она является частью веб-сайта в целом.
- Используйте пустое пространство и минимум текста: оставляйте много белого пространства на веб-страницах, чтобы страницы не загромождались.
- Оставьте достаточно свободного места вокруг изображений и блоков текста.
- Кроме того, старайтесь, чтобы текст был как можно короче и лаконичнее. Чем больше текста на странице, тем меньше вероятность, что читатель прочитает вашу страницу.
Упростите навигацию:
Сделайте так, чтобы посетители сайта могли легко перемещаться по вашему сайту и находить информацию, которую они ищут.
Для этого храните меню в местах, которые люди ожидают найти, например в заголовке, и используйте как можно меньше пунктов меню. При меньшем количестве вариантов посетители с большей вероятностью быстро найдут то, что ищут.
Выбирайте высококачественные материалы:
Профессиональные изображения и видео с высоким разрешением помогут сделать ваш сайт профессиональным.
Сжатие изображений: высококачественные изображения — это прекрасно, но если размер файлов слишком велик, это может привести к медленной загрузке веб-сайтов. ВЕсли сайт не загружается быстро, посетители часто покидают его.
Чтобы использовать изображения высокого качества без снижения скорости работы сайта, сжимайте изображения. Легкий способ сжатия изображений — использовать плагин оптимизатора изображений, такой как Optimole и Smush.
Дайте посетителям то, за чем они пришли:
убедитесь, что при создании контента страницы контент совпадает с заголовком страницы. Он также должен соответствовать любой рекламе, которую вы запускаете для продвижения своего сайта.
Оптимизация для мобильных устройств:
более половины всех веб-сайтов просматриваются с мобильных устройств, поэтому важно создавать сайты, удобные для мобильных устройств.
Самый простой способ сделать это — выбрать адаптивную тему WordPress и отредактировать ее с помощью плагина для создания сайтов с перетаскиванием, который позволяет легко разрабатывать свой сайт для настольных компьютеров, планшетов и смартфонов.
Сбор данных о посетителях сайта: чтобы компания могла понять производительность своего сайта и способы его оптимизации и улучшения, ему необходимо собрать данные о посетителях сайта с помощью такого инструмента, как Google Analytics.
Поскольку Google Analytics не самая удобная аналитическая платформа, многие используют дополнительные аналитические инструменты и плагины, такие как MonsterInsights, чтобы лучше понимать и использовать данные посетителей для улучшения сайта.
Создание интернет магазина своими руками на WordPress за 1 час
4 основных способа создания веб-сайта
Существует несколько способов создания веб-сайта: от платформ CMS, таких как WordPress, который построен на коде, до конструкторов сайтов с перетаскиванием, таких как Squarespace и Weebly, которые построены с использованием блоков контента и не требуют знания программирования.
Лучшие платформы включают WordPress, Wix, Weebly, Squarespace, Shopify и Joomla, хотя лучшее решение для вашего бизнеса будет зависеть от ваших предпочтений, потребностей, уровня навыков и бюджета.
Вот четыре основных способа создания веб-сайта:
Наймите веб-дизайнера: компании, которые хотят создать сайт с уникальными требованиями, но не имеют знаний для его создания, должны подумать о найме веб-дизайнера.
Напишите собственный код: те, кто свободно владеет таким языком программирования, как HTML или каскадные таблицы стилей (CSS), могут создать полностью настраиваемый веб-сайт. Обычно это не рекомендуется для тех, кто плохо разбирается в языках программирования.
Используйте систему управления контентом: WordPress — ведущая система управления контентом или CMS.
Используйте универсальный конструктор сайтов: универсальные конструкторы сайтов предоставляют пользователям сверхлегкий способ создания профессионального веб-сайта, не требующего опыта программирования или веб-дизайна.
Конструкторы сайтов, такие как Weebly и Squarespace, предоставляют комплексные решения для веб-сайтов, которые включают доменные имена, веб-хостинг и удобный интерфейс редактирования примерно за 10 долларов в месяц.
Каждый из четырех основных способов создания веб-сайта обслуживает разных людей и их потребности, хотя наиболее популярным вариантом является создание сайта с помощью WordPress.
Существует около 75 миллионов веб-сайтов на WordPress — и не зря. Он относительно удобен в использовании, допускает обширную настройку и требует минимальных начальных затрат.
Чтобы научиться создавать собственный сайт, нужно много времени, поэтому ниже представлены советы от профессионалов, начиная от разработки сайта так, чтобы он находился в поиске и привлекал внимание читателей, до тестирования вашего сайта и его обновления с течением времени.
Вот 10 советов от профессионалов, как создать веб-сайт для малого бизнеса.
1. Мозговой штурм для определения содержания сайта
Алекс Литцов, руководитель отдела дизайна, Sonder
Создайте дерево контента для своего сайта. Проведите мозговой штурм обо всем, что касается вашего бизнеса: ваших услуг, отраслей, которым они подходят, ваших клиентов и их интересов.
Подумайте о каждой отдельной странице, которая может вам понадобиться, и обсудите это с дизайнером и копирайтером. Такой подход предотвращает эту классическую реализацию в середине проекта, когда у вас нет страницы с основной услугой, которую вы предлагаете.
2. Установите цель веб-сайта
Дима Данилов, директор Midas Creative
Поставьте перед собой твердую цель в отношении того, чего веб-сайт должен достичь для вас как для бизнеса.
Например, чтобы помочь вам увеличить продажи? Это может показаться странным, но многие считают, что им просто нужен веб-сайт без четкого направления. Когда их спрашивают [почему у них есть веб-сайт], они пытаются найти ответ.
Без конкретной цели было бы очень сложно спланировать отличный веб-сайт, который предлагал бы именно то, что нужно вашим клиентам, и то, что ваш бизнес получит от этого.
3. Создайте веб-сайт, ориентированный на клиентов.
Марина Свиридова, владелец и дизайнер, создание веб-дизайна для ИТ
Самая важная часть создания бизнес-сайта — ставить клиента на первое место и создавать веб-сайт, ориентированный на клиента.
Весь контент и копирайтинг должны быть написаны так, чтобы заказчик понимал это, мог понять, чем занимается ваш бизнес, менее чем за 5 секунд, и помогал им приобрести услугу или продукт, которые они ищут.
Это место не для того, чтобы хвастаться своим бизнесом, а для того, чтобы продать его, поставив на первое место клиента.
4. Оптимизируйте взаимодействие с пользователем
Брайан Осима, генеральный директор Uvietech Software Solutions Inc.
Очень внимательно подумайте о том, как вы представляете свой контент, интерфейсы своих страниц и веб-сайта в целом, а также о том, как вы структурируете навигационную и информационную архитектуру своего веб-сайта.
Все это очень важно. Если ваш сайт не является приятным визуально и если представление контента не структурировано таким образом, чтобы ваши посетители могли легко его использовать. Вши посетители не будут взаимодействовать с вашим сайтом и быстро откажутся от него.
5. Назначьте приоритет функции
Николай Берюков, цифровой маркетинг
Выбор функции вместо формы имеет решающее значение в новую эпоху веб-дизайна. Google активно отдает приоритет быстрым сайтам с хорошим пользовательским интерфейсом, поэтому выбор излишне ярких сайтов с перебором с анимацией может быть отрицательным моментом.
Выберите CMS с гибкостью и способностью соответствовать требованиям завтрашнего дня. Чтобы избежать резкого роста затрат на разработку, выберите платформу CMS или электронной коммерции с активным и значительным рынком, например Magento, Shopify или Squarespace.
6. Добавьте SEO на свой сайт
Катя Костина, консультант по поисковой оптимизации
Нет смысла иметь красивый сайт, если его никто не может найти. Поэтому сделайте SEO приоритетом при разработке бизнес-сайта. Это прекрасная возможность с самого начала получить все необходимые средства SEO на странице.
Как только ваш сайт заработает, вы можете начать поисковую оптимизацию вне страницы и создание ссылок, которая будет продолжаться. Люди ищут ваш продукт или услугу в Интернете, поэтому убедитесь, что ваш сайт привлекает внимание этих квалифицированных клиентов.
7. Упростите свой веб-дизайн
Лорен МакКинни, директор по маркетингу, Judd Builders
Сделайте дизайн сайта простым, удобным и легким для навигации. Убедитесь, что пользователи могут найти то, что ищут, за три клика или меньше.
- Пользователи должны точно знать, что вы продаете, свои услуги или цель вашего веб-сайта, находясь на вашей домашней странице.
- Пользователям не нравятся длинные абзацы, которые не сразу переходят к сути.
- Разбивайте текст на небольшие абзацы, чтобы его можно было легко усвоить.
8. Используйте четкие призывы к действию.
Галина Бесова, владелец и дизайнер Hello Randy
Не забудьте включить ясный и очевидный призыв к действию [CTA]. В конце концов, что вы хотите, чтобы ваши клиенты делали, когда они посещают ваш сайт?
Будь то побуждение их подписаться на информационный бюллетень, получить ценовое предложение или запланировать звонок с вами, ваша задача — помочь вашему клиенту понять, что делать дальше.
Сделайте его большим, выделите жирным и сделайте его очевидным.
9. Регулярно обновляйте свой сайт
Денис Бородин, консультант по маркетингу и основатель, RocLogic Marketing, LLC
Если вы создаете веб-сайт впервые, один из главных советов, о которых следует помнить, заключается в том, что вы обычно не хотите, чтобы ваш сайт был статической цифровой брошюрой. Это живое, дышащее, развивающееся представление вашего бизнеса.
Вы захотите добавлять / изменять контент и поддерживать его регулярно в течение нескольких дней или недель, а не месяцев и лет.
10. Протестируйте свой сайт
Анна Ди Томмазо, владелец, Creative80
Один огромный шаг, который часто упускают из виду владельцы бизнеса, которые сами создают сайты, и даже некоторые фрилансеры, — это тестирование.
Легко предположить, что только потому, что ваш веб-сайт отлично выглядит в вашем любимом браузере на экране вашего ноутбука, он будет отлично смотреться везде.
Однако это часто приводит к игнорированию проблем, которые появляются только на определенных устройствах, браузерах или экранах. Ключом к их предотвращению является тестирование.
Часто задаваемые вопросы (FAQ)
Как создать сайт?
Когда дело доходит до разработки веб-сайта, есть два основных варианта: использовать конструктор сайтов, такой как Squarespace или Wix, или использовать систему управления контентом, такую как WordPress.
В любом случае вам нужно будет зарегистрироваться на хостинге включен в планы конструктора сайтов выбрать шаблон, настроить свой сайт, добавив его содержимое, настроить параметры, добавить плагины и надстройки и опубликовать свой сайт.
Как получить бесплатное доменное имя?
По-настоящему бесплатные доменные имена — это вообще плохая идея. Их не только сложно приобрести, но они часто включают непрофессиональные расширения.
Вместо этого лучший способ получить бесплатное доменное имя — это выбрать план веб-хостинга, который включает бесплатный домен. Многие из ведущих провайдеров веб-хостинга включают доменные имена в свои планы веб-хостинга.
Сколько стоит создание сайта на WordPress?
Хотя WordPress CMS является бесплатной платформой с открытым исходным кодом, те, кто создает сайт на WordPress, понесут определенные расходы.
Например, каждому сайту WordPress нужен веб-хостинг, который стоит от 3 до 8 долларов в месяц с такими поставщиками, как Bluehost и HostGator.
Другие расходы могут включать плату за премиальные темы (от 30 до 300 долларов), плагины премиум-класса (от 5 до 50 долларов в месяц) и плату за веб-дизайн, если вы нанимаете профессионального веб-дизайнера.
Какие плагины для создания сайтов на WordPress самые лучшие?
Плагины для создания веб-сайтов WordPress позволяют пользователям создавать свои веб-сайты визуально с помощью интерфейса редактирования с перетаскиванием.
Лучшие плагины для создания веб-сайтов просты в использовании и доступны по цене, если не бесплатны. К ним относятся Elementor, Visual Composer, Beaver Builder, Thrive Architect, King Composer и Brizy.
Как создать сайт с помощью Squarespace?
Создать веб-сайт для малого бизнеса с помощью Squarespace легко и выполнить всего за пять шагов.
Сначала найдите и выберите шаблон, зарегистрируйте учетную запись Squarespace или запустите бесплатную 14-дневную пробную версию настройте свой шаблон и обновите его, добавив в него контент вашего собственного сайта, свяжите свой домен и опубликуйте свой сайт.
Эпилог
Большинству малых предприятий рекомендуется научиться создавать собственные веб-сайты. Это не только снижает затраты, но и дает вам больше контроля над своим присутствием в Интернете, позволяя создавать и управлять своим сайтом.
Чтобы создать веб-сайт, начните с получения веб-хостинга и доменного имени, затем установите CMS, например WordPress, и настройте тему. Установите и активируйте плагины, настройте свои страницы и внешний вид и, наконец, опубликуйте свой сайт.

«Доставляя счастье. От нуля до миллиарда» Тони Шей. Эта книга ...

Вы задумывались, как вы совершаете покупку? Вспомните свой последний поход ...

О том, что бизнес растет и развивается, достаточно ясно говорит ...

Мой вывод: волшебной таблетки нет. Многое, что вы сейчас прочитаете, ...